本日の講義の目的
WordPressを利用したサイトでのSEOを意識したWebライティングについて学びます。
検索エンジンで評価されやすく、読者にとっても有益なコンテンツを作成する基本スキルを習得することを目指します。
また、コンテンツ作成の準備としてのキーワード調査の重要性についても理解し、具体的なWordPressでの応用方法について学びたいと思います。
WordPressの基礎知識
- WordPressとは
コンテンツ管理システム(Content Management System:CMS)としてのWordPressの役割、使う利点をかんたんに解説します。 - 主な機能と特徴
投稿と固定ページの違い、カテゴリ・タグの活用方法をおおまかに理解し、コンテンツを効果的に分類する方法を説明します。 - コンテンツ管理の基本操作
実際の操作手順を通じて、効率的なコンテンツ管理方法を学びます。
記事作成の基本操作
投稿作成の流れ
WordPressダッシュボードで「投稿」>「新規追加」をクリックすると、記事作成画面が開きます。
ブロックエディタについて
WordPressでは、見出し、テキスト、画像、などを「ブロック」として追加します。
これにより、読者が理解しやすいレイアウトに仕上げやすく、視覚的な効果も向上します。
以前のクラシックエディターとはかなり使い勝手が変わっています。

利用されているWordPressバージョン、テーマ等により、操作方法は各サイトごとに異なります。

このデモ環境では、日本国内で最もよく使われている無料テーマの「Cocoon」を使用しています。
見出し・段落の作成
タイトルを追加後、「見出し」や「段落」ブロックを使い分けて構成を作成します。見出しについてはH2(セクション見出し)、H3(サブ見出し)といった階層を設定することでSEO効果が高まります。
階層が深くなりすぎると分かりにくくなるので、H2とH3の2階層をおすすめします。
操作方法を確認しておきたい内容
- ブロックのリストビュー
- ブロックの移動
- ブロックのコピー
- 下書き保存と公開ボタン
- 画像の代替テキストの入力
目次の自動生成について
このデモ環境では、H2とH3レベルの見出しを用いて、目次が自動生成される設定になっています。
目次の自動生成機能の有無、条件の設定などは、WordPressの環境によって異なります。
覚えておくとライティング効率の上がるキーボードショートカット
見出しの挿入
## (半角シャープ2つ) + 空白スペース
箇条書きの挿入
– (半角ハイフン) + 空白スペース
項番ありの箇条書きの挿入
1. (半角数字の1とピリオド) + 空白スペース
★画像などその他すべてのブロック
/ (半角スラッシュ) もしくは「青色の+アイコン」をクリック
★ブロックの選択ウィンドウでは、良く使用するブロックが履歴として残り、上の方に表示されます。また、使用することが全くないブロックは、エディタ右上「 ⋮ アイコンのメニュー」より、非表示設定にしておくこともできます。
太字への変換
先にテキスト選択 ➡ Ctrl+B
テキストリンクの追加
先にテキスト選択 ➡ Ctrl+K
SEOライティングの基礎
- SEOの基本概念と検索エンジンがコンテンツを評価する視点
SEOとは何かを基本から説明し、Googleなどの検索エンジンが「何をもって質の良いコンテンツと評価するのか」を理解することが重要です。 - 読者目線と検索エンジン目線の両方を意識すること
単なるキーワードの埋め込みではなく、読者にとって価値ある情報提供を意識することの大切さを理解しましょう。他サイトでは得られない有益な情報、画像、アドバイスなどを提供することを、常に心掛けてください。 - 必須SEOスキル
キーワード選定、タイトルとメタディスクリプションの重要性について、かんたんに説明します。検索エンジンからサイトを訪れて貰えるかどうかは、検索ユーザーの意図に合ったタイトルおよび記事内容のサマリ(要約)が表示されていることに加え、キャッチーかどうかも大切です。
SEOタイトルとは
Googleなど検索エンジンで表示させるタイトルは「記事タイトル」と別に設定することもできます。
クリックされやすいタイトル
- ◯選、ベスト◯、たった◯円など、数字を入れる
- やや過剰な表現(キラーワード)を入れる
- 検索キーワードが含まれていて内容が明確
- 専門家が書いた内容、まとめ、体験談だと分かる
メタディスクリプション
Googleなど検索結果エンジンで、タイトルに下に表示させたい文章。記事のサマリです。
上位表示させたいキーワードはなるべく使います。設定必須ではありませんが、担当者から「必須」と指定されることが多いです。
推奨文字数は、およそ120文字前後です。スマホではそのうちの約50文字が表示されます。
記事のイントロと全く同じにできるのであれば、そうしても良いでしょう。作業工程が減ります。
キーワードの使用箇所と頻度
- イントロと見出しとまとめにはキーワードを使う
- 関連ワードも洗い出しておくと効果アップ
- あらかじめ目次を考えてから書く
過剰なキーワードの使用は避けるべきですが、自然な文章になるよう仕上げればOK。
記事URL(slug)とは
記事URLを「一意に決定するための部分」を slug(スラッグ)と言い、記事を公開する前に「英語」で考える必要がある場合もあります。
https://blog.example.com/category/how-to-start-blogging/
これは、そのWordPressサイトの「パーマリンク設定」がどう設定されているかによります。
https://blog.example.com/article/1873/
のように番号が自動で割り振られるサイトもあり、このような場合は何もしなくて良いです。
画像の代替テキストとは
インターネットが今ほど高速ではなかった時代、画像の読み込みに時間が掛かり表示できないと、この代替テキストが表示されていました。また、視覚障害者の方などが使う読み上げツールなどでも、代替テキストが読み上げられます。
alternative text の略で、画像の alt テキストとも呼ばれます。
画像の説明として、Google はこの「代替テキスト」を参考にし、コンテンツの分析に使っています。SEO対策には、コンテンツに関連あるオリジナル画像を使用し、代替テキストを入れましょう。
キーワード調査方法
オンラインのキーワード調査ツール
検索ニーズを知るため、良く検索されているキーワードを調査するのに優れたツールを紹介します。
ahrefs
最も優れたツール。有料プランのみ。
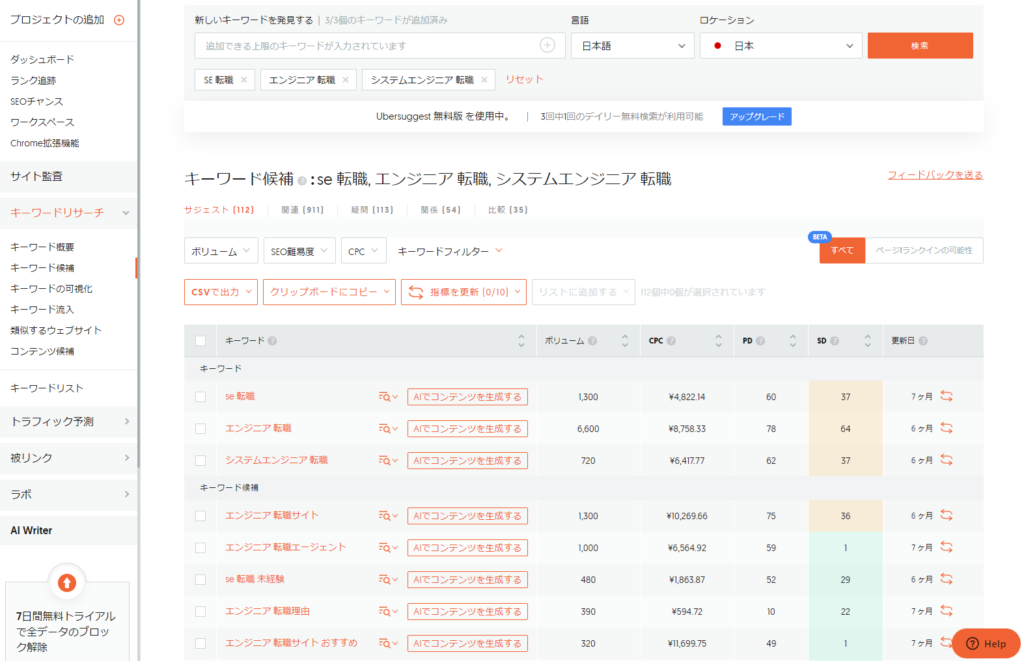
Ubersuggest
無料登録で1日3回まで利用可能な優れたツール。
キーワードの検索ボリューム、競合度の見方を具体的に紹介します。

Googleが提供するキーワード調査ツール
既に運営されて期間の経つサイトでは、Googleから提供されているツールの「サーチコンソール」や「アナリティクス」を用いて、そのサイトで収集されたデータを見ることもできます。
Google サーチコンソール
検索キーワードに対する、各ページの「表示回数」「クリック回数」「クリック率」「平均順位」など
Google アナリティクス
サイトに訪れたユーザーの「流入元」「端末カテゴリ」、各ページでの「滞在時間」「訪問回数」など
事前キーワード調査との違い
「公開済みコンテンツのSEOターゲット」と「実際の検索ニーズ」との間にある「ギャップ」を知り、事前調査だけでは得られない気付きを得られます。データが収集できているなら活用しましょう。
上位表示させたいと狙っていたキーワードの組み合わせではなく、別のキーワードの組み合わせで流入が多く発生するケースは多々あります。そのようなキーワードがないか定期的に把握するようにし、「既存コンテンツをリライト」したり「関連コンテンツを作成」したりするのに役立ててください。
他に知っておくべきこと
HTMLタグ
- 基本HTMLタグ
見出しタグ<h1>〜<h6>、段落<p>、リンク<a>、太字<strong>、画像<img> - 画像の代替テキスト(alt)
画像の大体テキスト(alt属性)の重要性を説明し、SEOやアクセシビリティ両面で効果的なaltテキストの記述方法を例示します。 - リンクテキスト
リンクに含まれるテキストは、検索エンジンに「何のことについて書かれているページか」を伝えるための1つのシグナルになります。詳しくはこちらは避ける。
内部リンクと関連記事リンク
- 同一サイト内での関連記事リンクの重要性
関連記事リンクを適切に設置することで、ユーザーの滞在時間を延ばし、離脱率を低減するSEO効果が得られます。 - 内部リンクの工夫
内部リンクの配置やアンカーテキストの選定について、具体的な工夫とSEO効果を説明します。継続して同一サイトのライティングをすると、サイト内の関連記事を把握できるようになります。
読みやすい記事作成のための工夫
- 視覚的に読みやすいレイアウト
読みやすさを確保するための段落の区切り方、改行や余白、箇条書きの活用方法を紹介します。 - 簡潔で明瞭な文章
短い段落やシンプルな表現を用い、わかりやすい文章を心がける方法を説明します。 - 漢字とひらがなとカタカナ
読みやすくするには、漢字を使わずひらがなを使うことも大切です。漢字とひらがなとカタカナのバランスにも注意しましょう。 - ただし表記揺れには注意
担当者は、意外と細かいところまでチェックしています。
モバイルフレンドリーな記事作成
- モバイルのSEO対策ポイント
モバイルアクセスの増加によるSEOへの影響について説明し、具体的なポイントを紹介します。 - モバイル最適化の注意点
段落を短くし、画像サイズを適切にするなど、スマホでの視認性を高めるコツを提案します。 - 改行位置はデバイスにより異なる
句読点の位置でわざわざ改行したりする必要はありません。


コメント